bootstrap
达梦数据库
图像处理
MQTT
matlab入门案例
小目标
注册中心
pxc集群
decodeByteArray
自动驾驶
Executor
端口映射
类图
neo4j
二元操作符
初识SpringBoot
数字电路
python自动化测试
光纤光栅
reference手册
redux
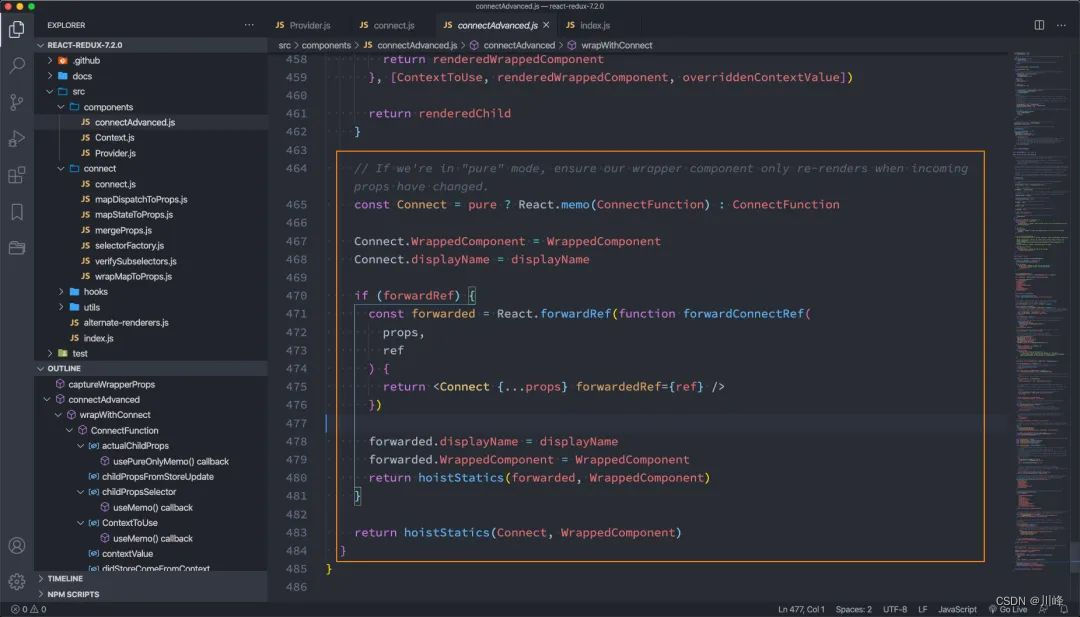
2024/4/11 17:03:01Redux 源码解析(三): compose applyMiddleware API
Redux 源码解析(三): compose & applyMiddleware API 文章目录Redux 源码解析(三): compose & applyMiddleware API前言正文1. compose 源码解析1.1 方法签名1.2 源码实现2. applyMiddleware 源码解析2.1 类型定义2.2 方法签名2.3 源码实现结语其他资源参考连接阅读笔记…
Redux 源码解析(二): bindActionCreators combineReducers API
Redux 源码解析(二): bindActionCreators & combineReducers API 文章目录Redux 源码解析(二): bindActionCreators & combineReducers API前言正文1. bindActionCreators 源码解析1.1 类型定义1.2 导出方法签名1.3 源码实现2. combineReducers 源码解析2.1 使用背景2.…
Flutter示例系列(二)之状态管理-壹(scoped_model)
开发环境:
Mac OS 10.14.5
VSCode 1.36.1
Flutter 1.7.8hotfix4前言
在 Flutter示例系列(一)中,每点击一次加号,则执行一次加1方法,并且调用 setState() 方法更新UI。
但是如果是一个大型应用,…
一篇搞定React状态管理ReduxReact-redux使用详解(保姆级教程!!!)
如果React只是入门的同学,或者对Redux这个状态管理库不是很了解的朋友,这篇文章应该会对你有些帮助。 一、组件间传值方案(组件间通信)
了解 React 的朋友应该都知道React是状态数据驱动的框架。React组件组件之间传值有很多种情…
redux-actions详解教程记录( redux使用更简单???)
前言 Redux 的诟病是重复的模块代码太多,各路大佬都开始尝试解决这些问题,Redux-actions 悄然而生。 刚开始使用 Redux-actions 时遇到一些问题,那么专门写一篇博客全面详细的记录 Redux-actions 的使用。 安装 npm install redux-actions D…
理解redux-thunk
理解redux-thunk
前言
前面我们已经用了三篇文章详细介绍了 Redux 的概念、原理及 Middleware 机制。今天我们来看一个 Redux 官方出品的 middleware 库:redux-thunk。 可能大部分用了 Redux 的项目都会用到redux-thunk,但你有没有想过这个库到底是用来…
【 Redux 】 Redux中间件的理解?常用的中间件有哪些?实现原理?
1. 是什么
中间件(Middleware)是介于应用系统和系统软件之间的一类软件,它使用系统软件所提供的基础服务(功能),衔接网络上应用系统的各个部分或不同的应用,能够达到资源共享、功能共享的目的 那么如果需要支持异步操作,或者支持错误处理、日…
React-redux高阶组件数据共享
文章目录案例效果:实现过程:案例效果:目录结构:1、src/index.js2、src/App.js3、src/redux3.1、src/redux/incrementReducer3.1.1、src/redux/incrementReducer/index.js3.1.2、src/redux/personReducer/index.js3.3、src/redux/s…
使用70行代码配合hooks重新实现react-redux
原由
react-hooks 是 react 官方新的编写推荐,我们很容易在官方的 useReducer 钩子上进行一层很简单的封装以达到和以往 react-redux \ redux-thunk \ redux-logger 类似的功能,并且大幅度简化了声明。
react-hooks 的更多信息请阅读 reactjs.org/hook…
小白看了也会的Redux编程
目录 介绍
演示
异步action
react-redux
多组件管理的react-redux
扩展 介绍
redux是专门用于集中式管理状态的javascript库,并不是react的插件库。
比如你有多个组件A-E都想要用同一个组件D中的状态: 1)像以前我们可以通过父子组件通…
【React系列】Redux(三) state如何管理
本文来自#React系列教程:https://mp.weixin.qq.com/mp/appmsgalbum?__bizMzg5MDAzNzkwNA&actiongetalbum&album_id1566025152667107329) 一. reducer拆分
1.1. reducer代码拆分
我们来看一下目前我们的reducer:
function reducer(state ini…
React和Redux 之间的依赖注入connect(mapStateToProps、mapDispatchToProps)
在理解react-redux通过connect连接的关系之前,需要重温下组件的概念,组件分为两大类:展示组件和容器组件。展示组件就是用来显示UI的普通组件,不涉及业务逻辑和redux。容器组件的概念不容易理解,但它与展示组件之间却存…
Redux 源码解析: 从源码的角度了解 redux-thunk 到底怎么用
Redux 源码解析: 从源码的角度了解 redux-thunk 到底怎么用 文章目录Redux 源码解析: 从源码的角度了解 redux-thunk 到底怎么用前言正文1. 源码解析1.1 (复习)Redux 中间件1.2 redux-thunk 源码1.3 Action、ActionCreator 类型定义1.3.1 Action 类型&am…
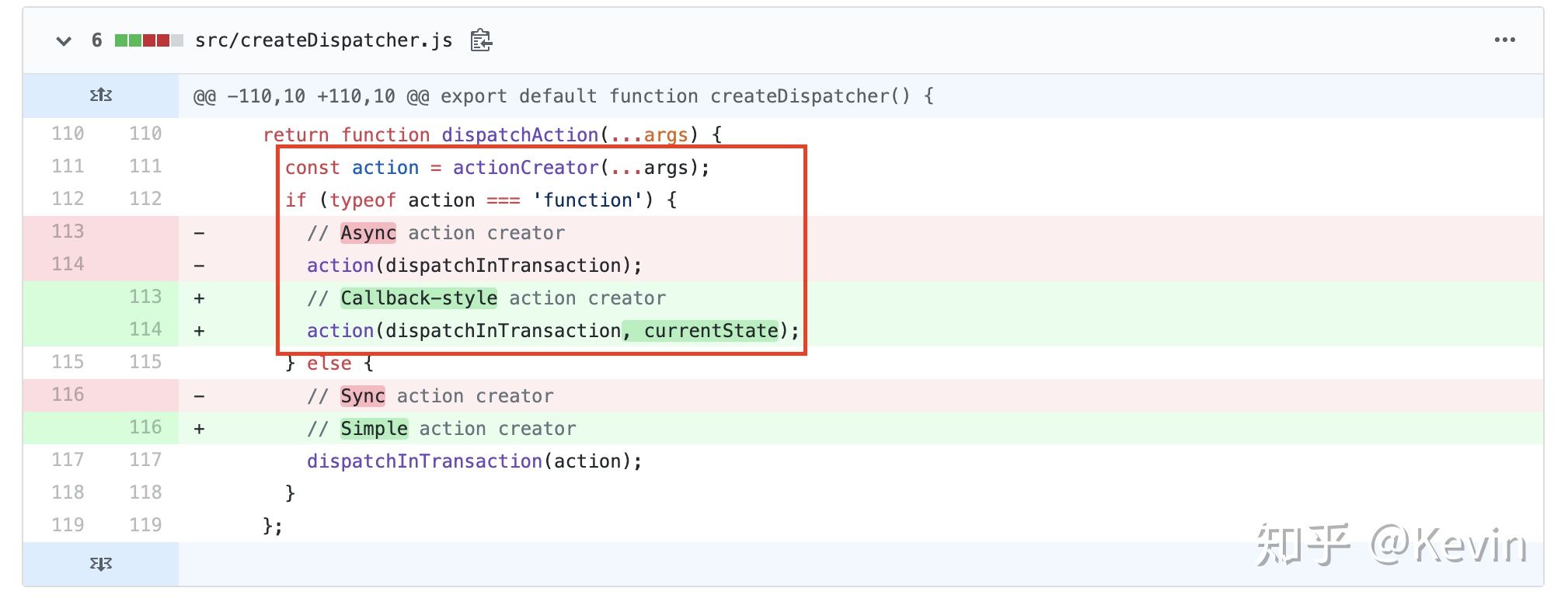
React Redux 进阶: Hooks 版本用法 Custom Context 局部 Store 实践
React Redux 进阶: Hooks 版本用法 & Custom Context 局部 Store 实践 文章目录React Redux 进阶: Hooks 版本用法 & Custom Context 局部 Store 实践前言正文1. 在函数组件内消费 Redux 数据1.1 Redux 全局状态定义1.2 使用 Hooks 消费 Redux 数据2. Custom Context 实…
bindActionCreators combineReducers 使用记录
阅读 redux 源码的时候,发现 redux 给我们提供了一系列方法。 createStore ( redux 创建 store; 必备 )applyMiddleware ( redux 注入中间件 )compose ( redux 组合多个中间件) 下面这两个方法是…
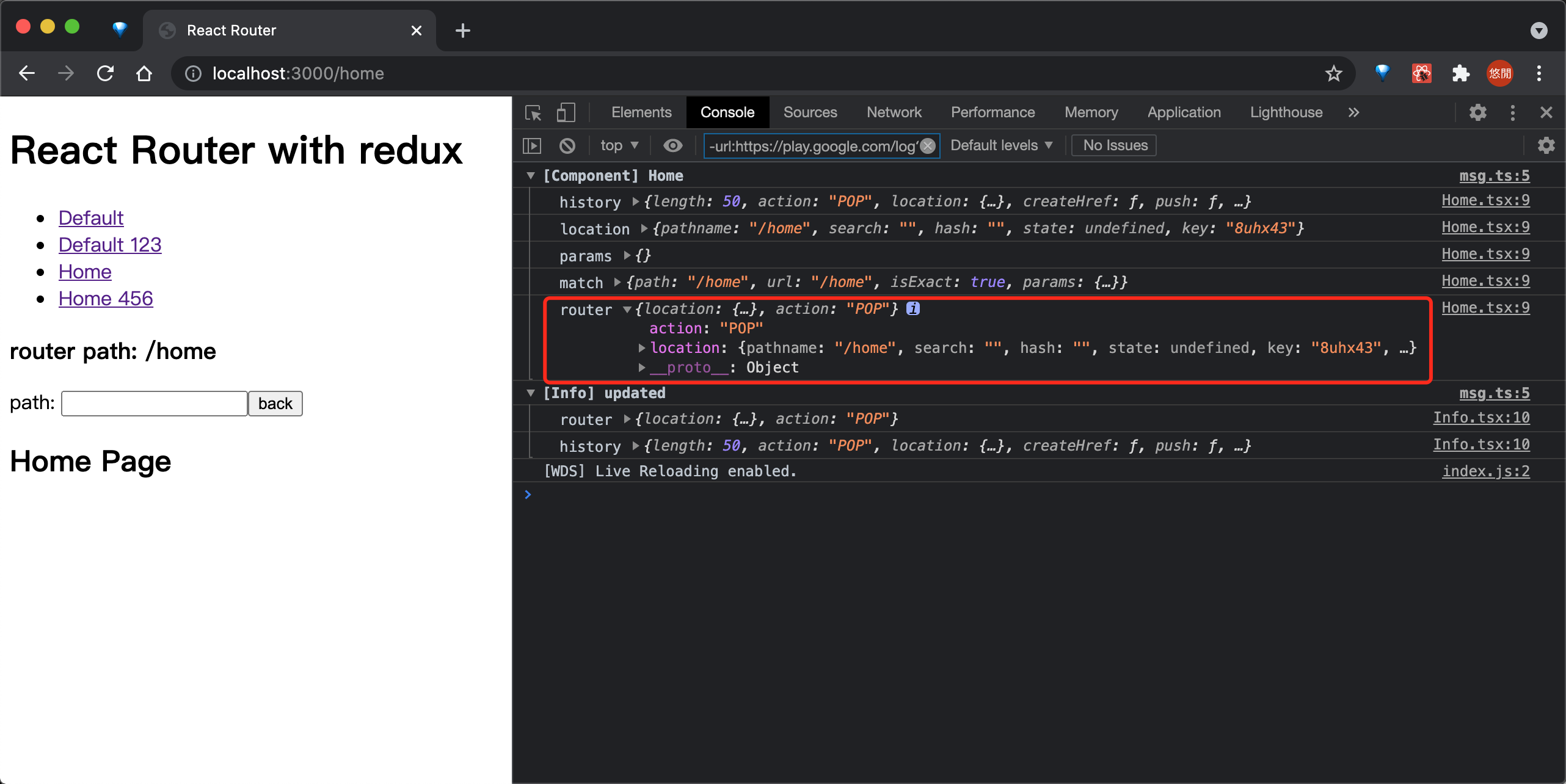
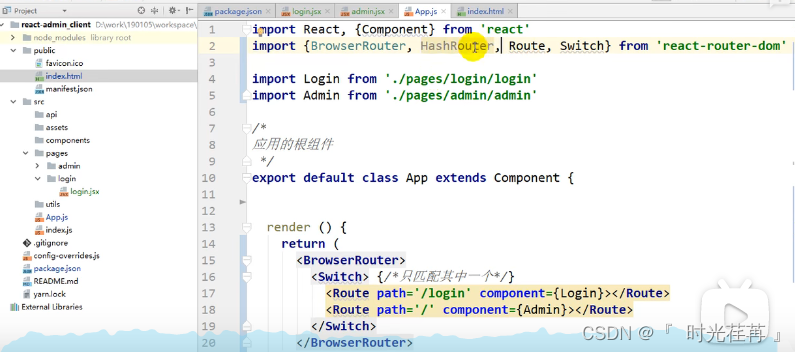
React 路由: react-router-dom 前端路由 + connected-react-router 与 redux 连用
React 路由: react-router-dom 前端路由 connected-react-router 与 redux 连用 文章目录React 路由: react-router-dom 前端路由 connected-react-router 与 redux 连用前言正文1. 基础使用1.0 安装依赖1.1 路由定义1.2 匹配类组件1.3 匹配函数组件1.3.1 非直接相关函数组件…
实战:React全家桶仿PC端《快看漫画》(部分)
前言 最近在学习React,为了在学习的同时巩固一下所学内容,决定仿一个《快看漫画》的网页;由于学习进度及时间问题,我只实现了网站的部分功能:登录与退出、对应漫画关注/取关、关键词搜索等。 项目写了一个星期…
Next.js踩坑入门系列(六) —— 再次重构目录
Next.js踩坑入门系列
(一) Hello Next.js(二) 添加Antd && CSS(三) 目录重构&&再谈路由(四) Next.js中期填坑(五) 引入状态管理Redux(六) 再次重构目录(七) 其他相关知识
上一节引入了redux以及使用redux-saga来进行异步函数的处理,而上一节的目录…
0801详解-redux-react
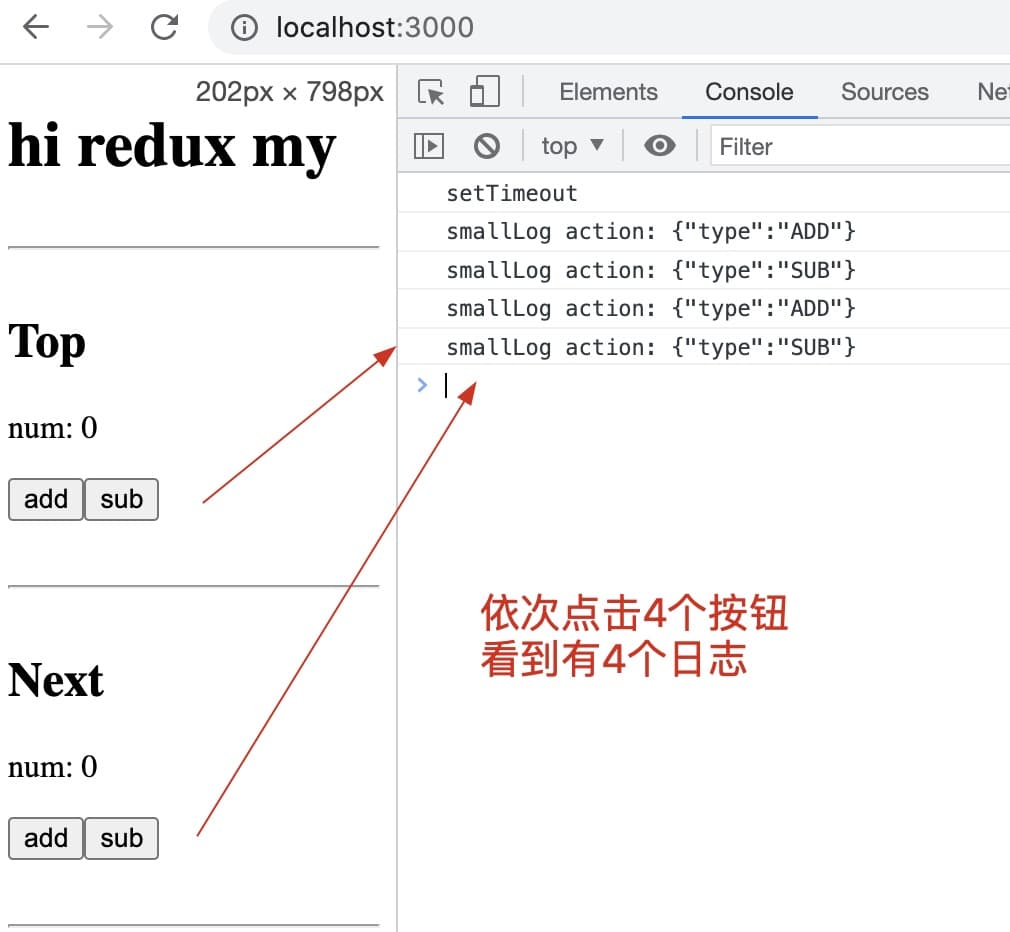
文章目录 1 redux1.1 概述1.2 示例实现页面数字的加、减1.3 异步加-异步action 2 react-redux2.1 概述2.2 优化示例代码 3 数据共享4 redux开发者工具5 小结5.1 求和案例_redux精简版5.2 求和案例_redux完整版5.3 求和案例_redux异步action版5.4 求和案例_react-redux基本使用5…
React教程详解三(Redux与React-Redux)
Redux
Redux是JavaScript应用的状态容器,提供可预测的状态管理,功能与vueX一样;上述脚手架并未自动安装上redux,需自行安装~
npm install redux 注意:Redux并不是只为react框架提供状态管理功能,它也支持…
react-redux入门
文章目录概念ProviderconnectmapStateToProps参数stateownProps返回值mapDispatchToProps概念
React-Redux是Redux的官方React绑定库。它能够使你的React组件从Redux store中读取数据,并且向store分发actions以更新数据。
Provider
React-redux提供了Provider组件…
react学习总结4--Redux
react 学习总结–Redux、React Redux
说明 redux 版本 :”3.6.0” react-redux 版本: “^4.4.6” redux-thunk 版本: “2.1.0” 1.为什么用Redux React只是 MVC 中的 V 层,并不是完整的Web应用解决方案,如果应用的交互…
技术文章 | JAVASCRIPT作为功能编程介绍
本文来源于阿里云-云栖社区,原文点击这里。 我们已经看到JavaScript可以是一种伟大的语言。特别是那些正在学习功能编程的人。 在过去的几个月里,我看到了功能性编程,你也可以做到。我将在过去几个月内向您展示一些在JavaScript / React / Re…
redux状态管理核心流程
1引入create 从redux库, 2.创建reducer 对象,并实例化; 3.发送一个dispach, 4.reducer写数据处理逻辑。
import { createStore } from "redux"
const initialState []//状态集
//1-创建reducer对象,第一个参数是状态&…
背上沉重的书包准备面试之react篇
目录
react特性?
react生命周期?
state和props区别
react中setState执行机制?
在react类组件形式中,setState第二个参数的作用?
react事件机制?
react事件绑定方式有哪些?
react组件之间…
redux使用combineReducers多次初始化reducer
最近在用react编写项目使用redux的时候发现,redux多次初始化reducer 具体代码如下
//reducer
function reducer1(state null,action) {console.log(reducer1,action)const {data,type} actionif (type TEST1) {return state}else {return state}
}const redu…
React16、18 使用 Redux
Redux 核心
Redux 介绍
Redux 是javaScript 状态容器,提供可预测化的状态管理
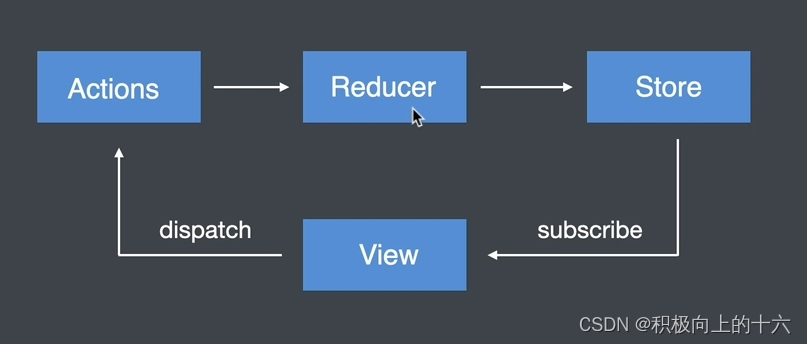
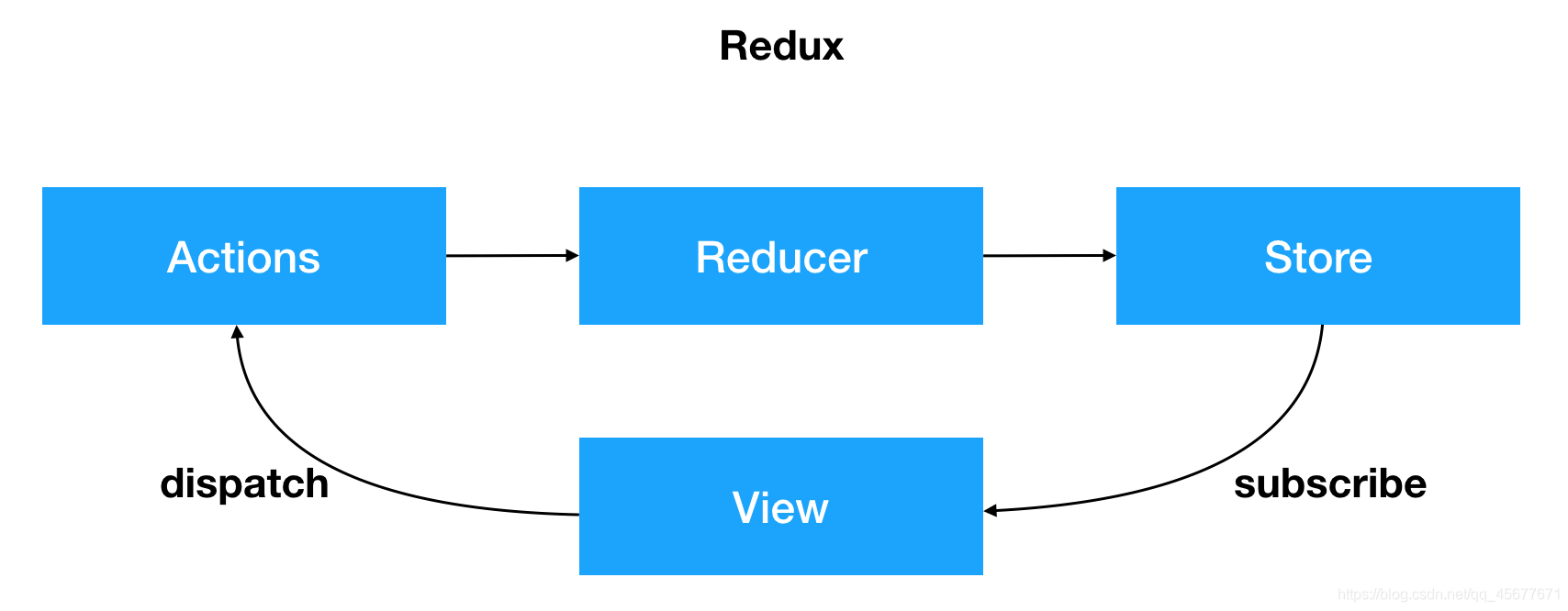
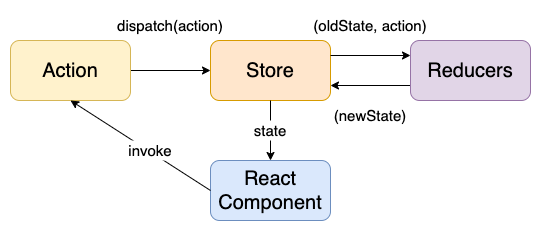
Redux 工作流程 Actions:对象,描述对状态进行怎样的操作
Reducer:函数,操作状态并返回新的状态
Store:存储状态的容器&am…
背上沉重的书包准备run之react篇
沉重,太沉重了。。。没理好捏,等我脑子歇歇再好好补充一下
react特性?
React 是一个用于构建用户界面的 JavaScript 库,它具有以下特性:
组件化开发:React 基于组件化思想,将 UI 拆分为独立、…
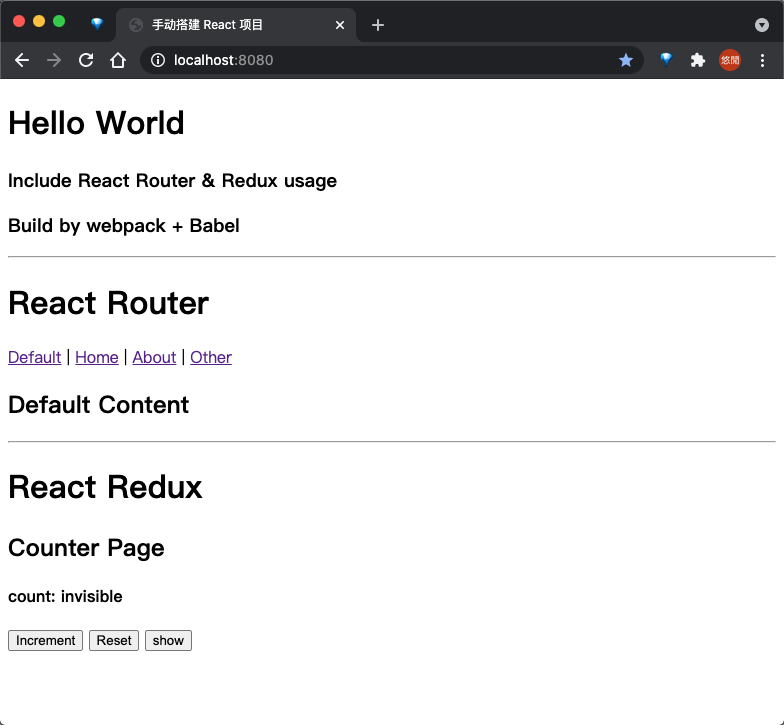
React 项目启动2:使用 webpack 手动创建 React 项目(附加 React Router + Redux)
React 项目启动2:使用 webpack 手动创建 React 项目(附加 React Router Redux) 文章目录React 项目启动2:使用 webpack 手动创建 React 项目(附加 React Router Redux)前言正文1 项目依赖1.1 选用技术栈1.2 依赖包1.3 依赖包版本号1.4 依赖包版本选用说…
redux中间件的简单讲解
redux中间件
中间件的作用: 就是在 源数据 到 目标数据 中间做各种处理,有利于程序的可拓展性,通常情况下,一个中间件就是一个函数,且一个中间件最好只做一件事情
数据源 --------> 中间件 --------> 中间件 -…
实战:自定义简单版redux, enhancer与react-redux
base
[redux]core
解决问题:组件之间传值问题状态: state读写state: getState dispatch发布订阅: subscribe publish(in dispatch)
[redux]enhancer
高阶函数, 比如增强dispatch功能,或者其他曾庆例如redux-thunk 原本action只能接受plain对象&…
react中redux的详细使用以及持久化处理
一.redux使用
1.安装 npm i redux 例一:
2.创建redux文件夹,store.js文件
store.js文件
import {legacy_createStore as createStore,combineReducers}from "redux"
// 每一块状态内容对应一个reducer文件
import {CollApsedReducer} fro…
规范化 Redux 使用
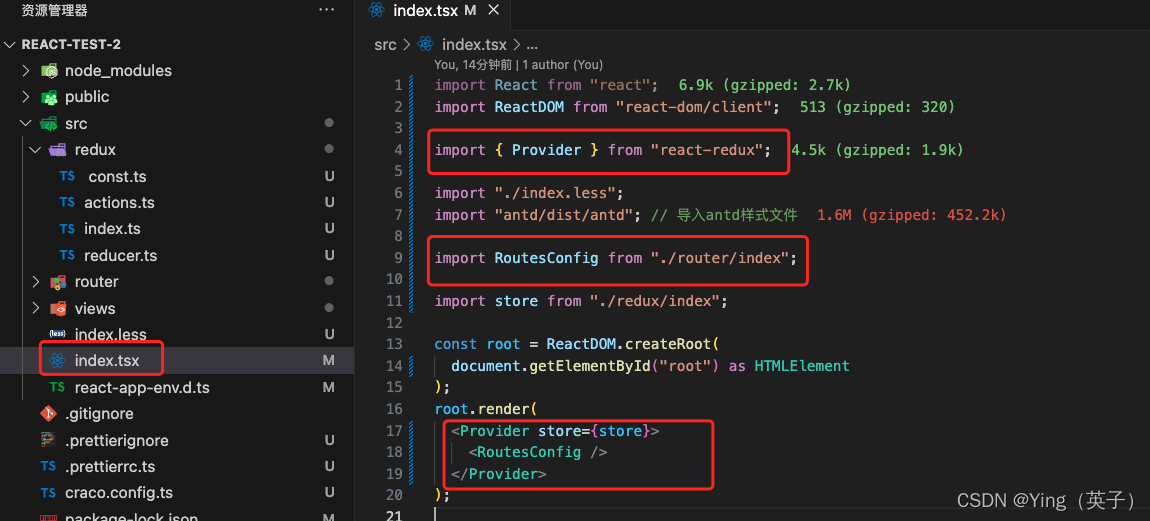
安装&配置 redux 和 react-redux
npm install --save redux react-reduxindex.js
import React from react;
import ReactDOM from react-dom/client;
import App from ./App;
import { Provider } from react-redux
import store from ./storeconst root ReactDOM.crea…
react基本使用(二)
上文已经将react基本的语法过了一遍,接下来用下cli脚手架工具
1.脚手架库 create-react-app
1.官方提供了项目脚手架create-react-app
2.项目的整体技术架构为reactwebpackes6eslint
3.使用脚手架开发项目的特点:模块化,组件化,…
react基本使用(三) redux
接上文中继续介绍下redux
1.redux三个核心概念之 action
语法结构示例
var action {type:biaoshi,name: zpc
}
包含两个属性type:标识字段,唯一name:数据属性 key value形式
创建Action函数var a (data) > ({type:biaoshi,name:data})
2.redux三个核心概念之…
Redux 与 Vuex 的区别总结
Redux 工作流程 首先,用户(通过 view)发送 Action,发送方式就用到了 dispatch 方法。然后,Store 自动调用 Reducer,并传入俩个参数,当前 State 和 收到的 Action。而 Reducer 会返回新的 State。最后,Store 根据接收到的 State,判断是否发生变化。一旦发生变化,Store…
Redux学习之路(一)Redux三原则、createSore原理及实现
首先要明确一点,虽然 Redux 是一个很不错的管理状态工具,但还是要考虑下它是否适合你的场景。 不要仅仅因为有人说过应该使用 Redux 而使用,而是应该花一些时间来了解使用它的潜在好处和取舍。 开新坑……记录一下学习使用Redux的历程&#x…
Mobx 组件render刷新失败问题 -版本问题
--------新办法--------- --------新办法 不降版本 ---------
前两天又爆出 mobx-react-lite 依赖版本6的问题 发现老哥那边也补充了一个新办法, 这边也记录一下, 只要在每个sotre上面的constructor上面加 makeObservable(this) 即可
–—--------------旧办法---- 如题 最近…
原生实现一个react-redux的代码示例
自己动手实现一个react-redux 之前试过自己动手实现一个redux,这篇blog主要记录动手实现一个react-redux的过程。
这个react-redux还有一点点小瑕疵,我以一个计数器作为例子来实现的。
这是目录结构: 这里的connect.js文件就是react-redux。
├─comp…
redux-devtools安装 以及redux No store found. Make sure to follow the instructions.解决
插件链接 链接:https://pan.baidu.com/s/17ggewOjfpR_fRWhvHHUxug 提取码:zrch No store found. Make sure to follow the instructions 其实是缺少了
const composeEnhancers window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__ || compose;原先代码
imp…
React-Redux 之store, action, reducer以及combineReducers(reducers)
在使用react做项目开发的时候,避免不了使用到redux,关于redux在这里不做详细赘述,大概的概念性的东西action,reducer,store最基本的三个元素都应该是清楚地,并清楚的知道他们是干嘛的。
在我开发的项目中使…
useReducer+createContext真的可以代替Redux吗?
前言
最近看到很多采用useReducer createContext 实现一个简易的redux的方案,今天亲自试了一下,发现还是会有一些区别的。
采用react-redux实现
这里使用react-redux 实现一个简单的状态管理例子。
App.jsx根组件
import React from react;
import…
redux学习笔记——小练习
7. redux-react的小练习?
jsimport React, { Component } from reactimport { createStore } from reduximport { Provider, connect } from react-reduxclass ReduxExample extends Component{render(){var Fun(props)>{const {text, onChangeText, onButtonC…
redux学习笔记——初识redux
1. redux是什么? 2013年facebook提出了facebook这一框架概念,而redux是flux的一种实现,将flux与函数式编程结合在一起的一个前端框架。 flux是一个对数据流管理更加严格的MVC框架,其基本原则是单向数据流; redux在此基…
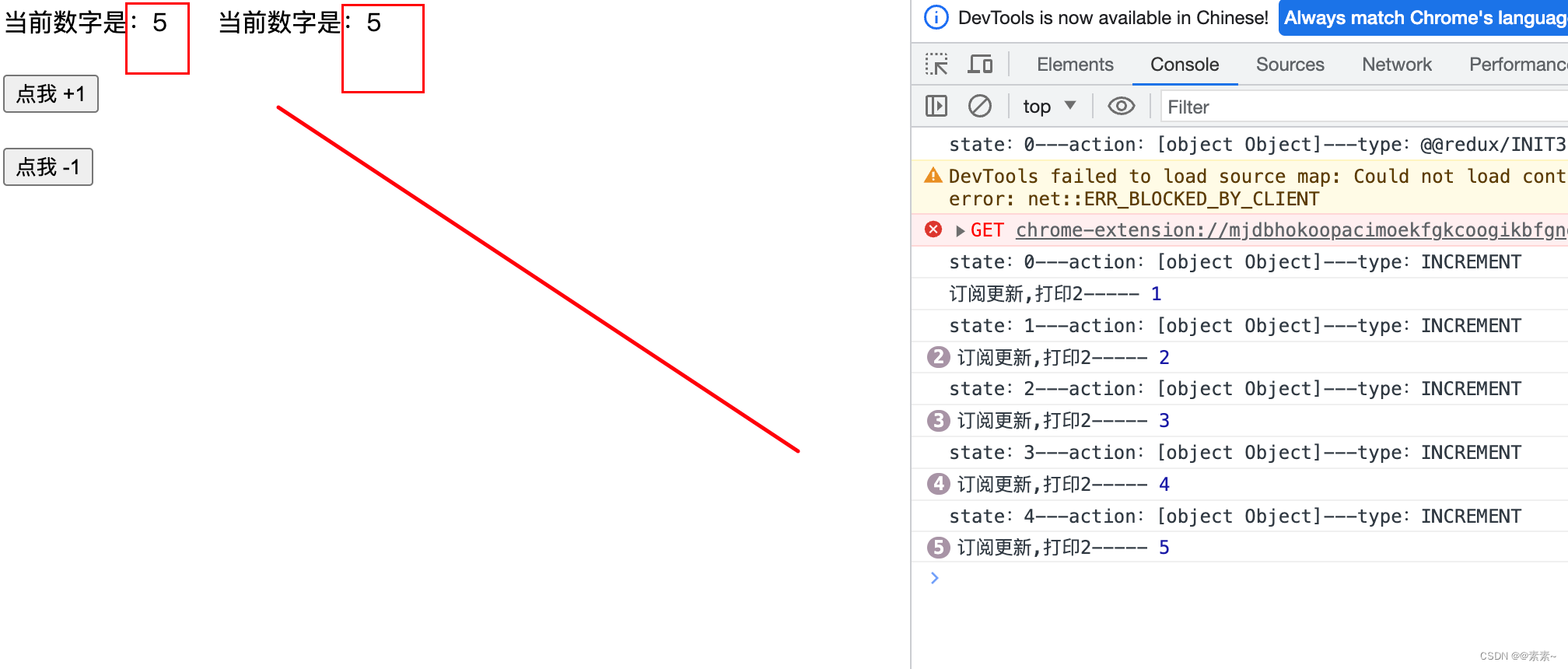
【Redex】使用及案例分析
文章目录一、基本使用二、案例分析:2.1、不用 Redex2.2、使用 Redex2.3、知识点总结:2.4、Redux 异步操作2.5、改写计数器2.6、知识点总结一、基本使用 在组件中展示一个按钮,点按钮后给redux中的数字9,数字初始为0,。实现一个计数…
【Redux】简解及工作流程分析
文章目录一、基本介绍二、三大原则三、工作流程图一、基本介绍 2013 年 Facebook 提出了 Flux 架构的思想,引发了很多的实现。2015年,Redux 出现,将 Flux 与函数式编程结合一起,很短时间内就成为了最热门的前端架构 React 与 Redu…
【Redux】redux的使用详解
Redux的使用详解
Redux的核心思想 理解纯函数 1. 为什么要使用redux JavaScript开发的应用程序,已经变得越来越复杂了: JavaScript需要 管理的状态越来越多,越来越复杂;这些状态包括:服务器返回的数据、缓存数据、用户…
Redux中间件(redux-thunk、redux-promise、redux-saga)
文章目录1、redux中间件简介1.1、什么是redux中间件1.2、使用redux中间件2、中间件的运行机制2.1、createStore源码分析2.2、applyMiddleware源码分析3、常见的redux中间件3.1、logger日志中间件3.2、redux异步管理中间件3.2.1、redux-thunk3.2.2、redux-promise3.2.3、redux-s…
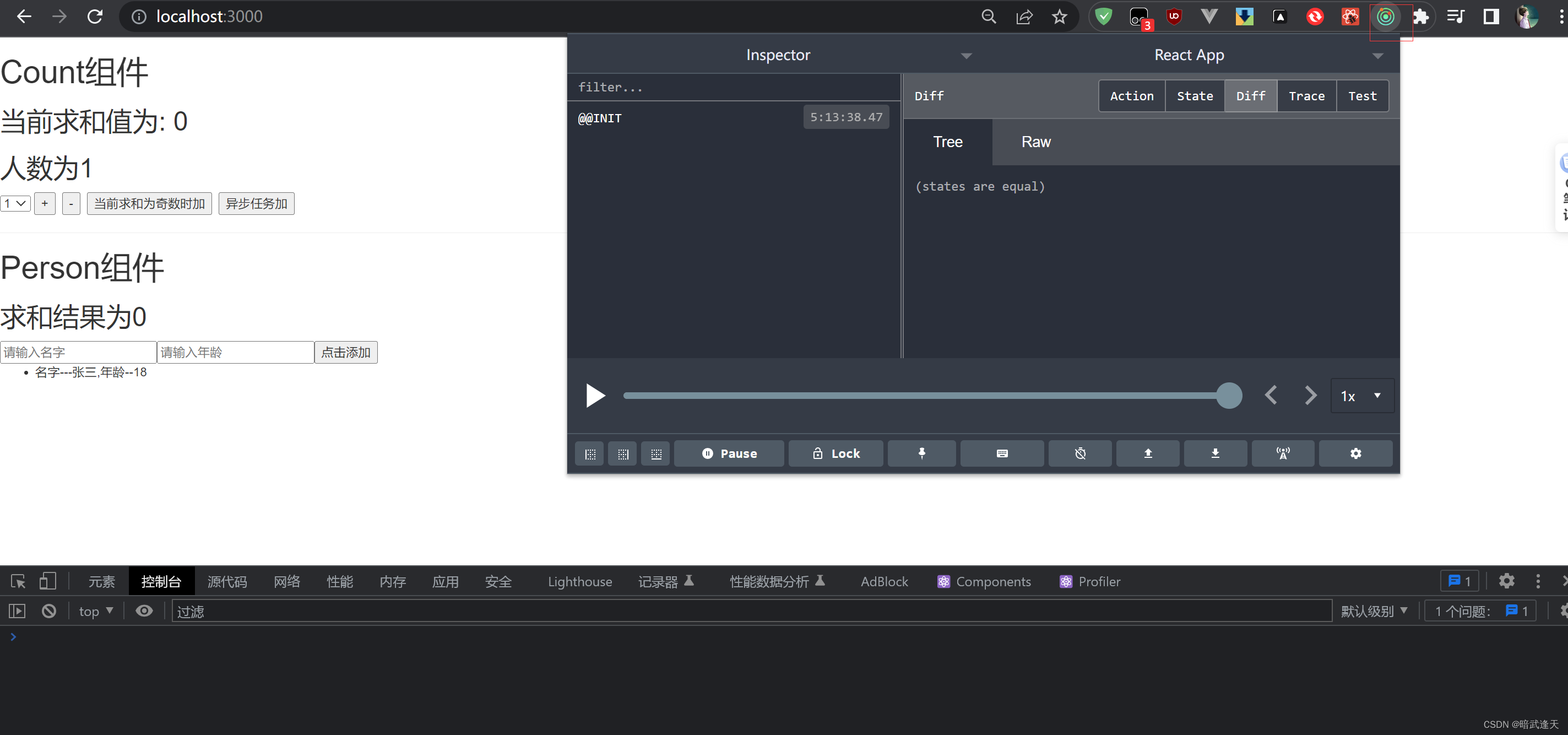
Redux-devtools的配置(开发者工具)
一、安装
使用npm或者cnpm或者yarn安装
(1) $ npm install redux-devtools-extension
(2) $ yarn add redux-devtools-extension二、在store中配置
import {composeWithDevTools} from redux-devtools-extension
const store createStore(allReducer,composeWithDevTools(a…
React-redux-dom解决刷新页面后数据丢失的问题
为什么要存储react-redux-dom中的数据?
当页面刷新之后,redux中的数据会回到初始值,之前存储到redux中的数据也就不复存在了。
在reducer文件中:
let shopDetailInfo sessionStorage.getItem(data)?JSON.parse(sessionStorag…
【React系列】Redux(一)管理状态
本文来自#React系列教程:https://mp.weixin.qq.com/mp/appmsgalbum?__bizMzg5MDAzNzkwNA&actiongetalbum&album_id1566025152667107329) 在React的开发过程中,Redux对于我们是非常重要的。 但是对于很多人来说,初次接触redux会感觉r…
为什么(什么时候)使用Redux?(三张图)
迷茫了,就回来看看!!!
1.为什么使用Redux? 2. Redux工作原理 3.什么时候使用Redux 使用场景: 组件需要根据状态发生显示变化state并不总是以单向的方式线性流动存在组件需要更新全局状态存在组件需要更新另…
Redux 源码解析(一): createStore API
Redux 源码解析(一): createStore API 文章目录Redux 源码解析(一): createStore API前言正文0. 背景知识0.1 源代码版本:4.1.1, TS 实现0.2 源码目录结构1. createStore 源码解析1.1 导出类型1.2 状态 & 返回1.3 预处理1.4 获取状态 getState1.5 订阅状态 subs…
Vuex 和 Redux 的区别?
Vuex和Redux是两个流行的JavaScript状态管理库,它们有一些相似之处,但也有一些区别。
区别:
语言:Vuex是为Vue.js框架设计的,而Redux是一个独立的库,可用于多种JavaScript框架或库。生态系统:…
Redux 应用: 在 React 中使用 redux 的 3 种 方式 + 异步更新 + 中间件(TS实现)
Redux 应用: 在 React 中使用 redux 的 3 种 方式 异步更新 中间件(TS实现) 文章目录Redux 应用: 在 React 中使用 redux 的 3 种 方式 异步更新 中间件(TS实现)前言正文0. 依赖管理1. Redux 全局状态对象定义1.1 Reducer 更新函数1.2 actionCreator 更新函数工厂方法1.3 s…
React--》Redux Toolkit的使用讲解
目录
Redux Toolkit
redux toolkit的基本使用
RTK代码模块化
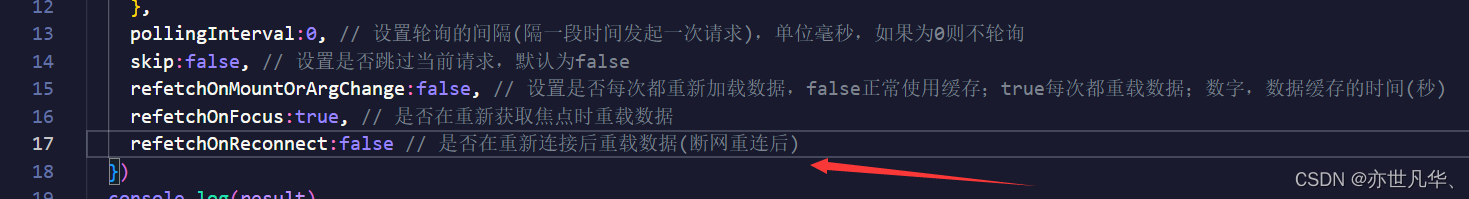
RTK QUERY的使用
useQuery参数 Redux Toolkit
Redux Toolkit是Redux的工具包,简称RTK,可以帮助我们处理使用Redux过程中的重复性工作,简化Redux中的各种操作,当然…
从0搭建react+ts+redux+axios+antd项目
文章目录 一、安装及初始化二、TypeScript配置三、Webpack配置四、Prettier统一编码风格五、使用less六、Antd 安装及使用七、添加Router及配置八、安装axios九、添加redux及使用 本文介绍了如何用creat-react-app脚手架搭建一个react项目的基本结构,同时配置webpac…
React-Mirror
React-Mirror
mirror是阿里巴巴团队提供的一个开源框架。其主要作用是简化React、Redux开发的步骤。
传统的React-Redux开发,需要逐步定义action、reducer、component等相关东西,看起来比较冗长。mirror框架将这些操作进一步封装,使之使用起…
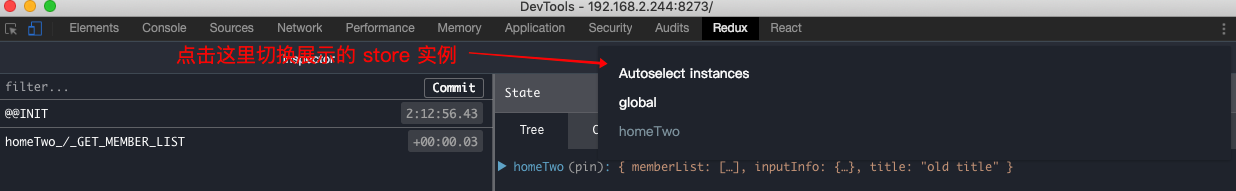
redux 状态管理进阶使用
Redux 状态管理进阶使用
实现 state(Reducer) 的分层Reducer 动态插入多个 store 实例实现及调试
1. 实现 state(Reducer) 的分层 前提:redux 中的 Reducer 定义的是一个纯函数,他接收 state | action 两…
详解react, redux, react-redux
React
一些小型项目,只使用 React 完全够用了,数据管理使用props、state即可,那什么时候需要引入Redux呢? 当渲染一个组件的数据是通过props从父组件中获取时,通常情况下是 A –> B,但随着业务复杂度的…
React+Redux入门学习
一、React
1、定义 React是一个做UI的库,具体来说是做UI组件的库,专注于做MVC中的V。当数据发生变化的时候,react会自动的管理UI界面更新。 对于react,你做的仅仅是构建组件。通过封装,使得组件代码复用、测试及关注…
redux学习笔记——中间件的使用
5. redux中间件的使用? 我们已经知道redux的基本做法是: 用户发出Action,Reducer计算出新的state,view重新渲染。像这样立即算出state的是同步的操作;那么当操作是异步的,我们又该如何解决呢?࿰…
React(react18)中组件通信04——redux入门
React(react18)中组件通信04——redux入门 1. 前言1.1 React中组件通信的其他方式1.2 介绍redux1.2.1 参考官网1.2.2 redux原理图1.2.3 redux基础介绍1.2.3.1 action1.2.3.2 store1.2.3.3 reducer 1.3 安装redux 2. redux入门例子3. redux入门例子——优…
React-persist的使用(数据持久化)
在React项目中,我们经常会通过redux以及react-redux来存储和管理全局数据。但是通过redux存储全局数据时,会有这么一个问题,如果用户刷新了网页,那么我们通过redux存储的全局数据就会被全部清空,比如登录信息等。
这个…
TypeError:(0 ,jsdom.jsdom) is not a function
在使用Enzyme测试容器组件时,为了能使用mount方法递归渲染出所有DOM,不得不使用JSDOM在Node.js中模拟一个类似浏览器的环境。于是有了下面代码:
import { jsdom } from jsdom;global.document jsdom(<!doctype html><html><…
Flutter示例系列(二)之状态管理-贰(fish-redux)
开发环境:
Mac OS 10.14.5
VSCode 1.36.1
Flutter 1.9.1hotfix.2前言
这是第二篇关于状态管理的文章。第一篇见 Flutter示例系列(二)之状态管理-壹(scoped_model)。
写过前端React或者RN的大概都接触过Redux…
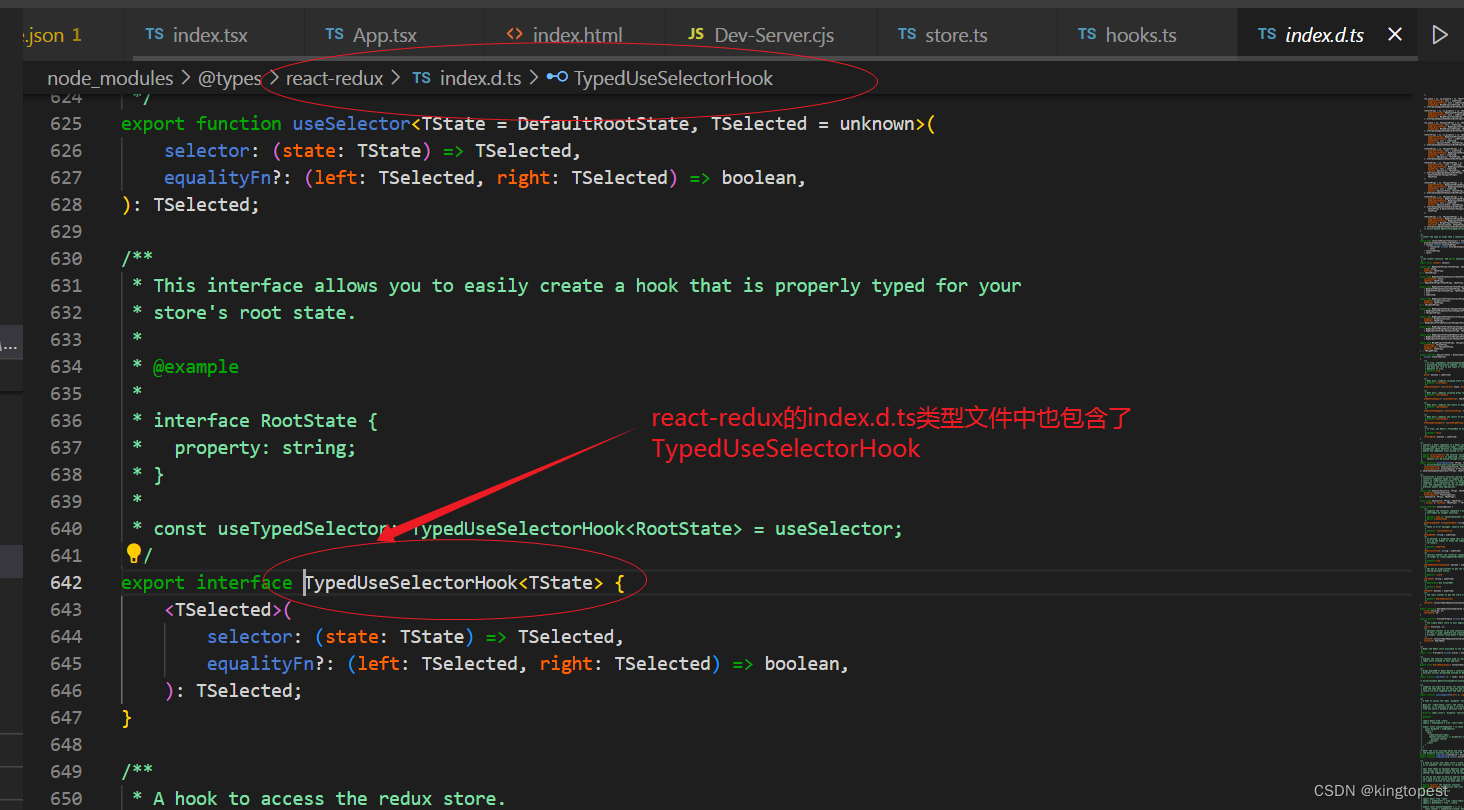
解决报错:模块“react-redux“没有导出的成员“TypedUseSelectorHook”
在react整合typescript,redux时,写hook.ts时报这个错:模块"react-redux"没有导出的成员“TypedUseSelectorHook”
现象如下: 原因:react-redux版本太低,至少要升级到7.2.3以后才能包含TypedUseSelectorHook…
【React系列】Redux(二)中间件
本文来自#React系列教程:https://mp.weixin.qq.com/mp/appmsgalbum?__bizMzg5MDAzNzkwNA&actiongetalbum&album_id1566025152667107329) 一. 中间件的使用
1.1. 组件中异步请求
在之前简单的案例中,redux中保存的counter是一个本地定义的数据…
React+Redux 入门学习总结
最近几天学习React Redux,还有Redux异步。
React比较简单,它只是负责界面渲染而已,就如同Vue或者Angular一样。官网有初始项目工具:create-react-app 。直接按照ReadMe就可以建立空项目进行React练习。
React是单向数据流&…
个人理解Vue和React区别
监听数据变化的实现原理不同Vue 通过 getter/setter 以及一些函数的劫持,能精确知道数据变化,不需要特别的优化就能达到很好的性能React 默认是通过比较引用的方式进行的,如果不优化(PureComponent/shouldComponentUpdate…
mp-redux:解耦小程序中的业务与视图,让测试更容易
项目地址:点我,欢迎star和issue
mp-redux
一个用于小程序和轻量级H5应用的状态管理工具, 使用方法是一个简化版本的Redux。之所以是适用于轻量级应用,主要是因为没有实现组件间的数据共享。因此不适合于复杂,庞大的前…
React 测试笔记 03 - 测试 Redux 中 Reducer 状态变化
React 测试笔记 03 - 测试 Redux 中 Reducer 状态变化
这段时间都在重构代码,把本来奇奇怪怪(singleton)的实现改成用 redux 的实现,然后就突然想到……即然 redux 的改变不涉及到 UI 的改变,那么是不是说可以单独写 redux 的测试……&#…
react项目的搭建以及架构安装
创建react项目 直接敲命令行npm install -g create-react-appcreate-react-app react-namecd react-namenpm start
然后src下的文件都可以删除自己定义 app.js index.js
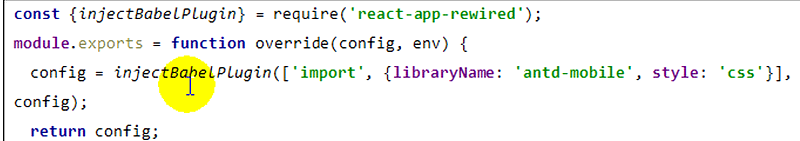
然后创建config-overrides.js配置文件 打包时只会打包 按需引入组件的样式
路由的创建
未完成待…